仔犬別フォームの作り方
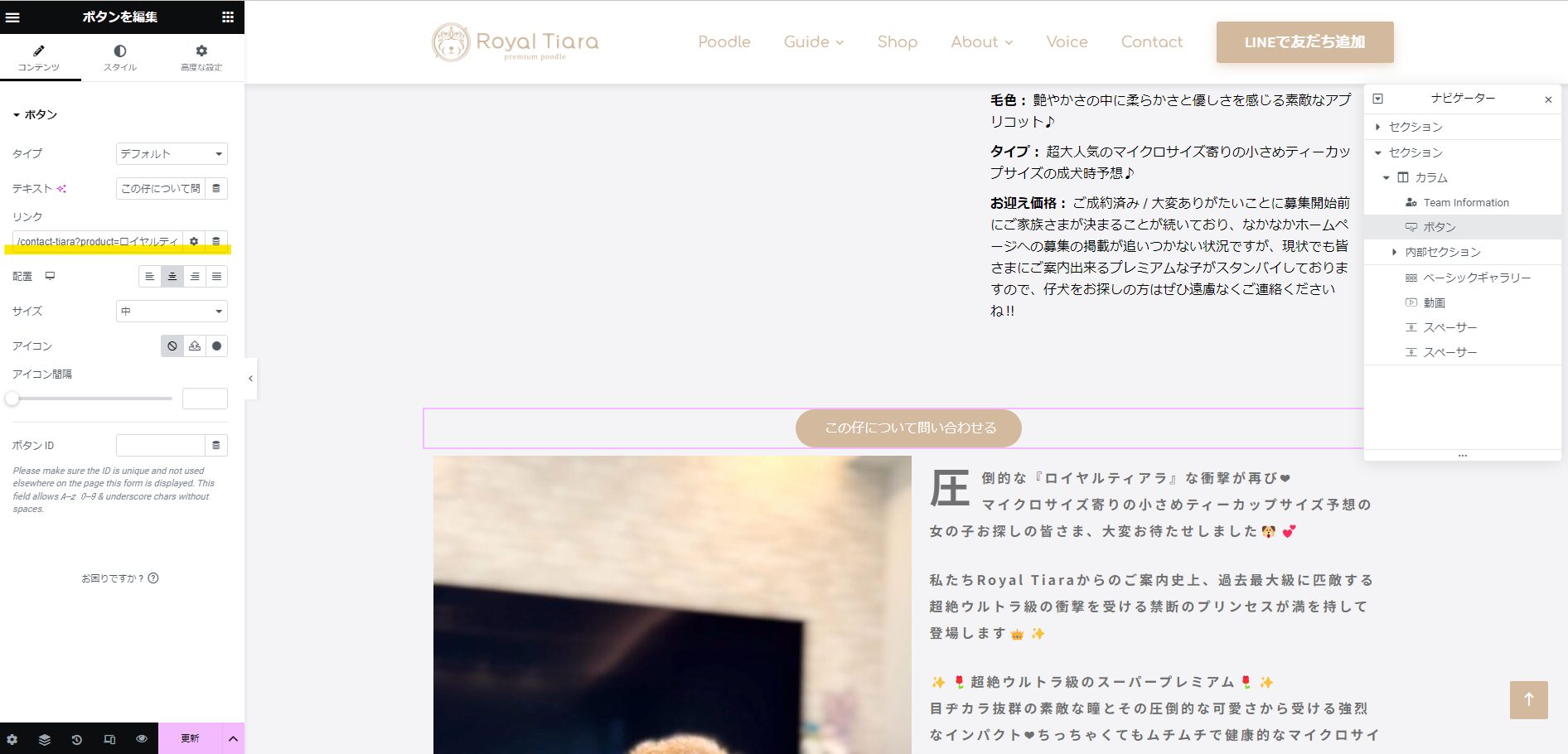
Elementer編集画面でボタンをリンクし、リンク先を「/contact-tiara?product=仔犬名」にしてください。
事例

「ロイヤルティアラ」ちゃんとしたい場合は、「/contact-tiara?product=ロイヤルティアラ」とします。
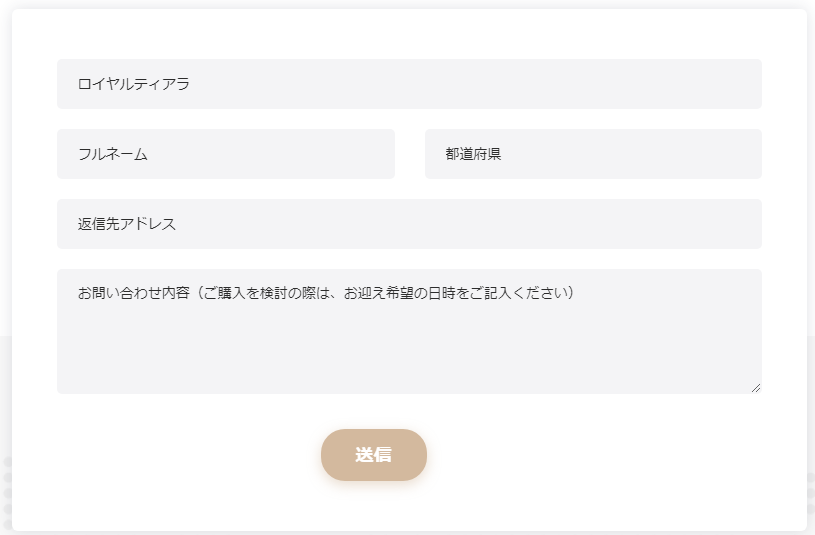
すると問い合わせ画面に遷移し、下記のように、仔犬名が入力されるようになります。

仔犬情報追加の仕方
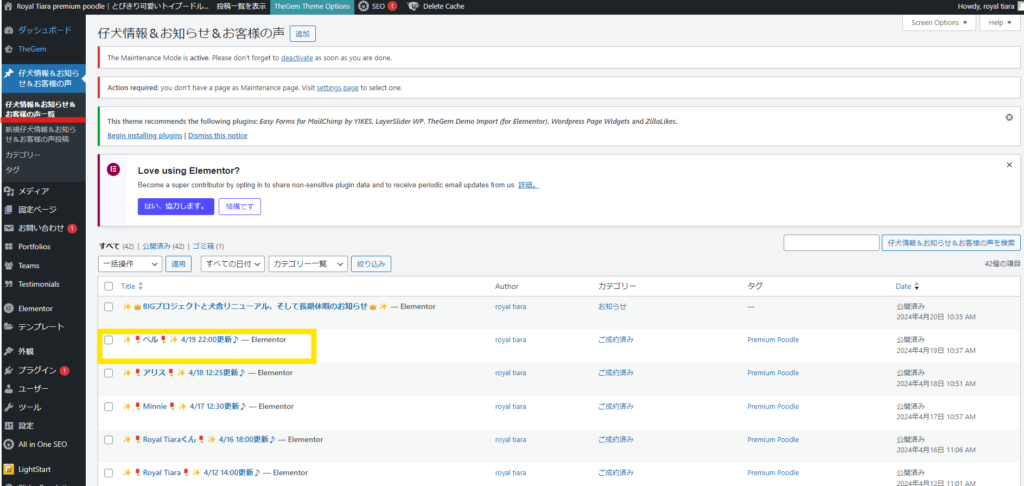
左メニュー「仔犬情報&お知らせ&お客様の声」をクリックし、過去のページを「複製」

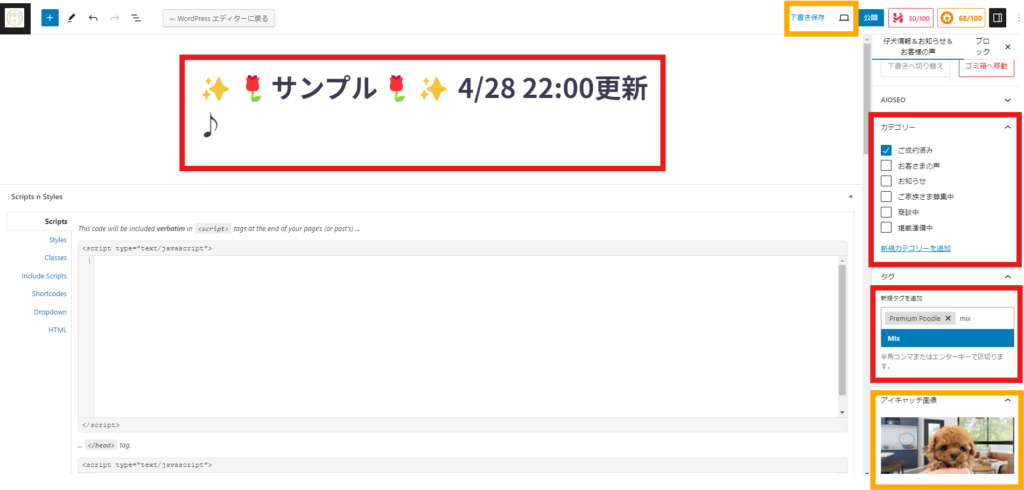
次ん、「タイトル」「カテゴリ(※成約済み、掲載準備中など)」「タグ(Premium or Mix)」「アイキャッチ画像」追加。

※お知らせやお客様の声を投稿するときは、そのカテゴリを選択してください。
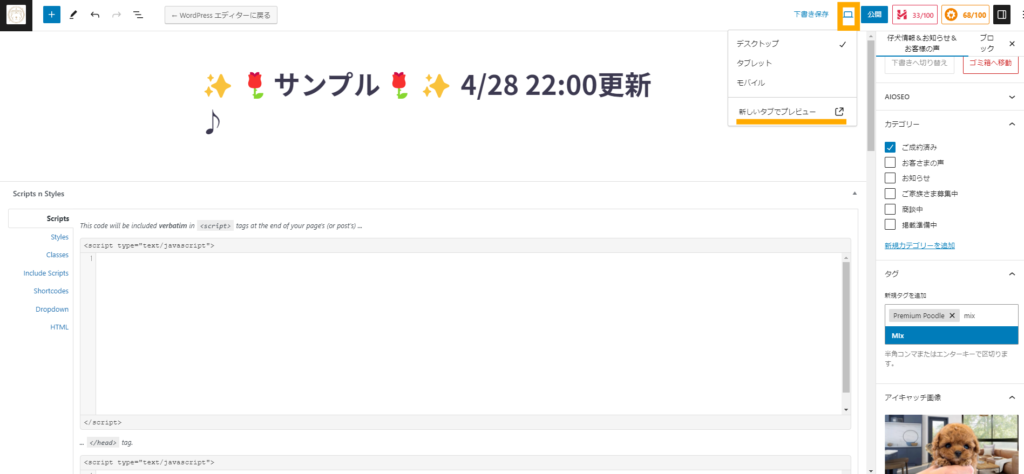
「下書き保存」を押して、その横にあるプレビューボタンを押す。

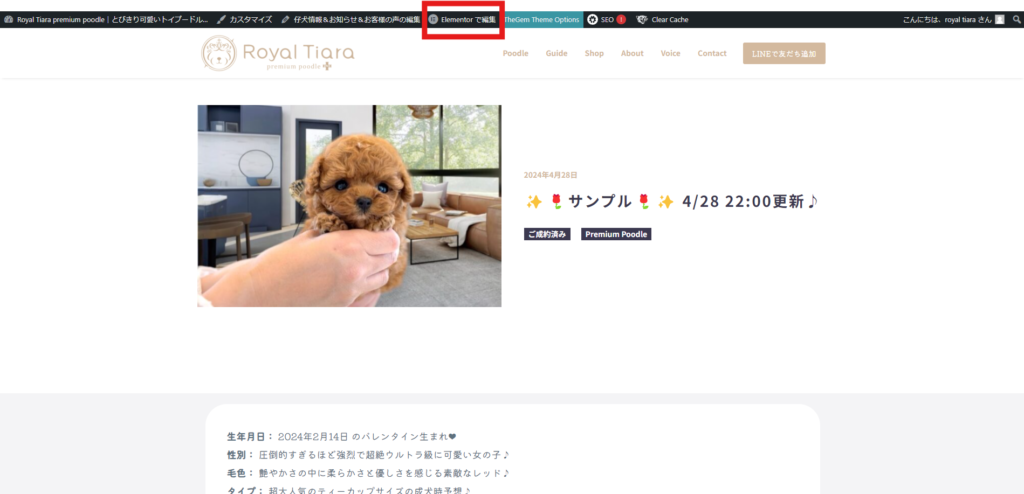
あとは「Elementerで編集」で、これまで通り編集できます。

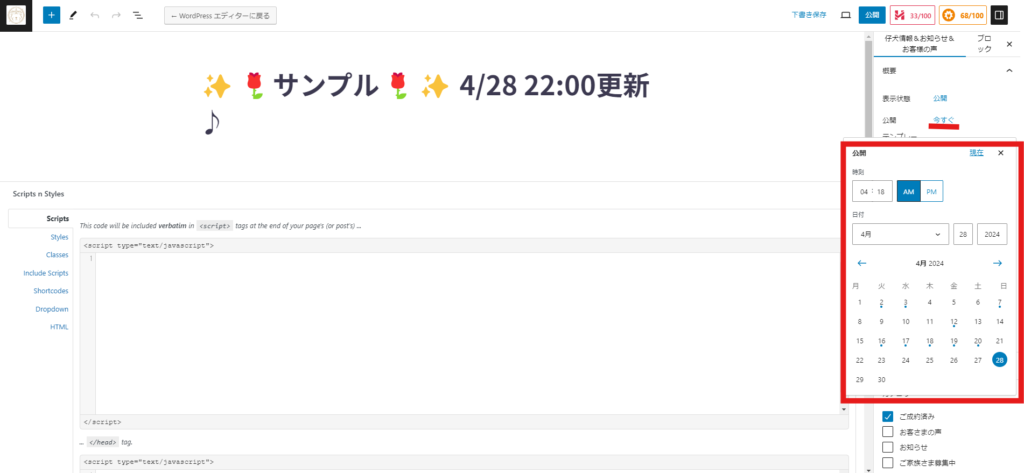
なお、予約投稿は、下記のように「公開」の横の「今すぐ」をクリックすると、設定できます。

Newsの追加について
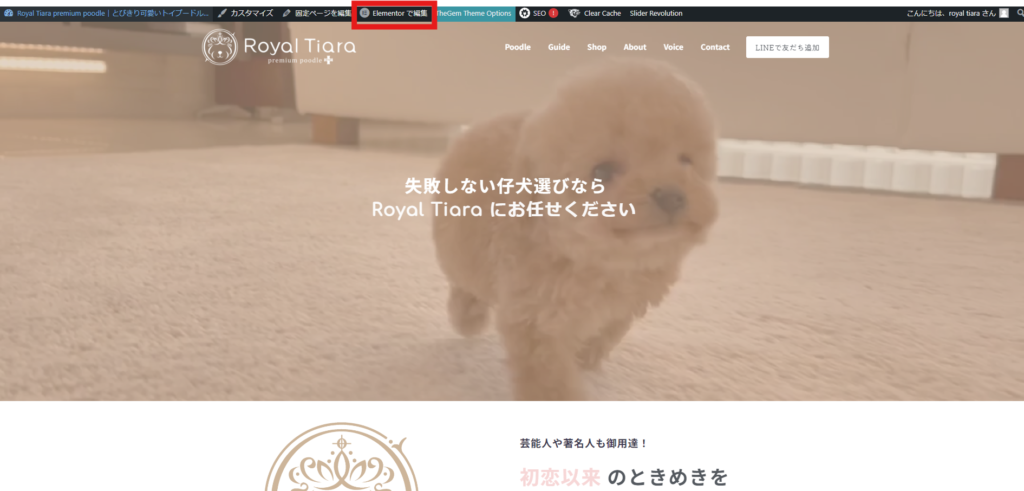
管理画面にログインした状態で、トップページを開き、「Elementerで編集」してください。

下記、該当箇所をクリック。

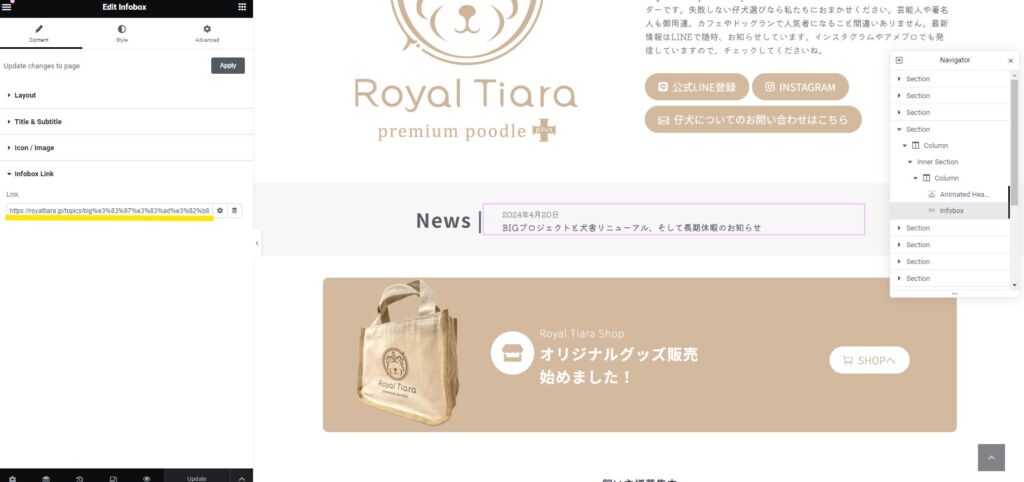
「左ウインドウ」の「Title」>「Title Text」に日付を入力。「Sub Title」に「件名」を入力。
さらに、

「Textbox Link」に、ブログURLをリンクすればOK。
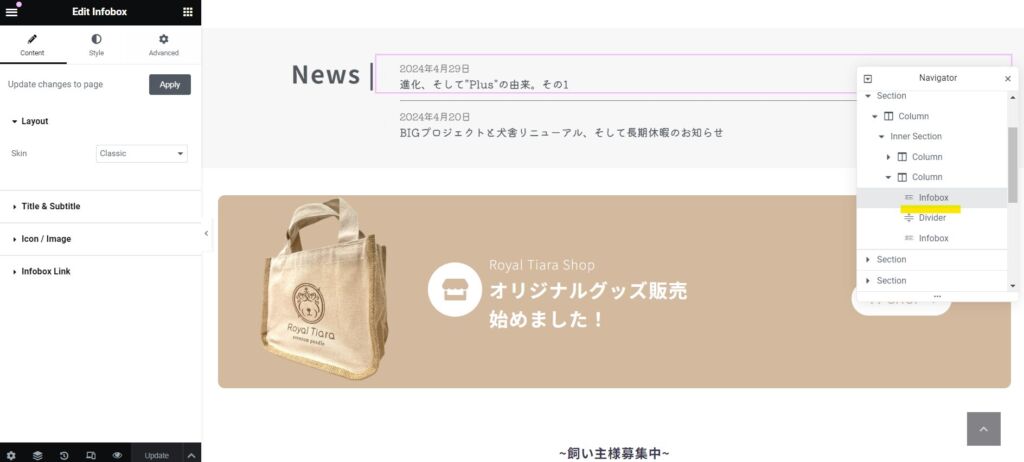
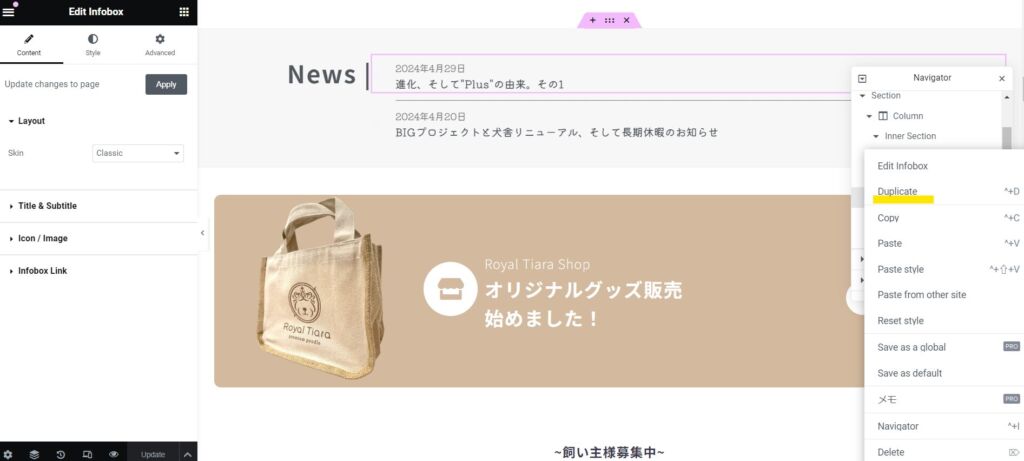
NEWSランの追加、削除の仕方

右ウインドウの「Infobox」を右クリックして、「Duplicate」で複製。

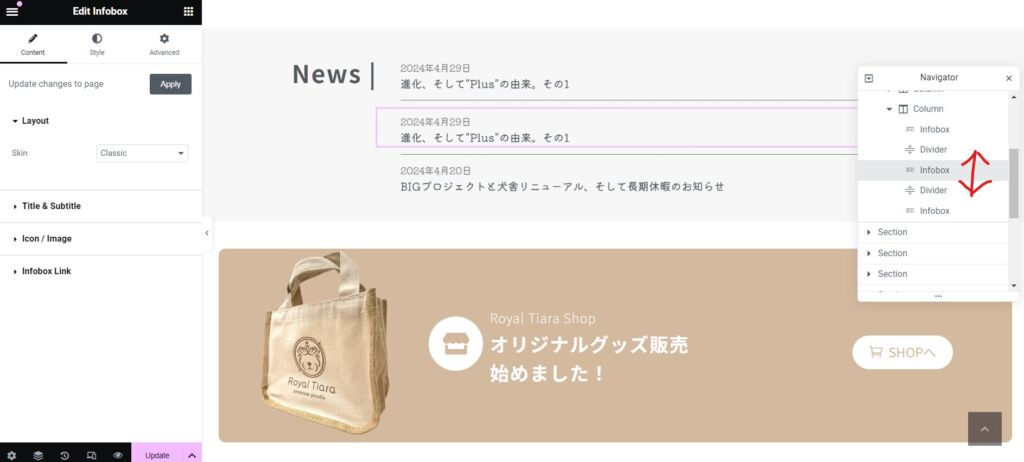
「Divider」も複製。

クリック&ドラックで、場所を移動。

このようにして数を増やします。不要になったら、それぞれ該当の「Infobox」「Divider」を右クリックして「Dilete」